41 marker label google maps
javascript - Google Maps api - label for markers - Stack Overflow // A way to create a GoogleMap marker with text enter code here var marker = new google.maps.Marker ( {position: new google.maps.LatLng (35.1,32), title: "My Custom Marker" }); var cnv=document.createElement ("canvas"); var cntx = cnv.getContext ("2d"); cnv.width=50; cnv.height=50; cntx.fillText ("Hello World!",10,10); marker.setIcon … Google Maps V3 marker with label - Stack Overflow Support for single character marker labels was added to Google Maps in version 3.21 (Aug 2015). See the new marker label API. You can now create your label marker like this: var marker = new google.maps.Marker ( { position: new google.maps.LatLng (result.latitude, result.longitude), icon: markerIcon, label: { text: 'A' } });
Give a place a private label - Android - Google Maps Help Open the Google Maps app . Search for an address. Or drop a pin by tapping and holding a place on the map. At the bottom, tap the name of the place. Tap Label. Tips: To add a label to a...

Marker label google maps
Google map with labelled markers | Cheppers We can define a custom label to each marker by the label property of the Marker object. If the Marker has label attributes, we can use the icon to add other parameters for the labels. We can use the icon 's labelOrigin property which defines the offset of a label's position in the map. My Maps - About - Google Maps Make maps. Easily create custom maps with the places that matter to you. Add points or draw shapes anywhere. Find places and save them to your map. Instantly make maps from spreadsheets. Show your ... Map Pin Labels: Label all the pins on your map - EasyMapMaker Add a map pin label to each marker by following the steps: Have a column in you data you want to use as a label. Drag and drop your file (or copy/paste the data) Click Set Options. View the "Pin Label" section. Select the appropriate column from the drop down. (Optional) Set the "Pin Label Zoom In" value so pin labels will only show up when ...
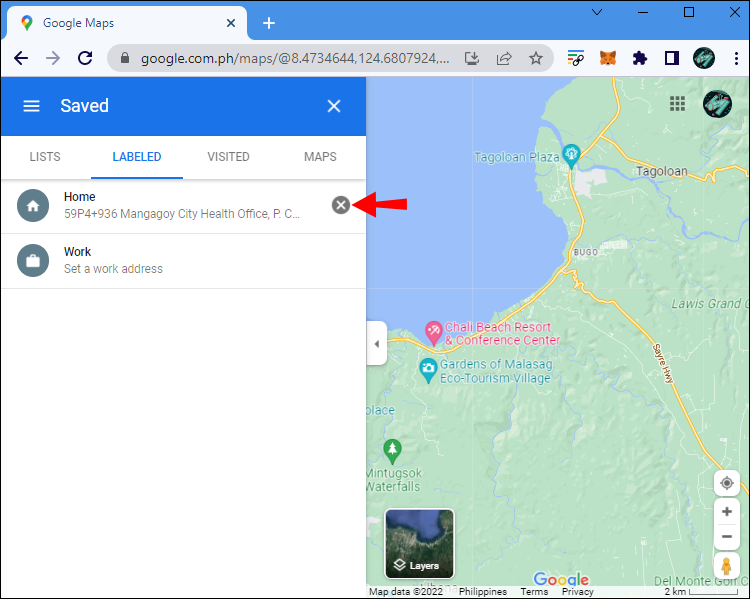
Marker label google maps. Make markers clickable and accessible | Maps JavaScript API | Google ... Press the tab key until markers are focused. Use the arrow key to move to the desired marker. To activate dragging, press Option + Space or Option + Enter (Mac), ALT + Space or Alt + Enter... Marker Labels | Maps JavaScript API | Google Developers Marker Labels bookmark_border On this page Try Sample Clone Sample This example creates a map where each click by the user creates a marker that's labeled with a single alphabetical... How can I move marker from one layer to another on Google My Map ... How can I move marker from one layer to another on Google My Map? - Google Maps Community. Learn more about Google Maps COVID-19 updates. How to Turn Off Labels in Google Maps - Alphr Go to Google Maps in your browser. Click the hamburger menu in the search bar. Select the "Your places" option. A new sidebar will open. Find the "Labeled" tab at the top. Click the grey ...
How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Open Maps and tap on the Maps icon on the top-left corner. If you already have the labels for Work and Home, swipe right and tap on the More option. Step 2: Tap on the Plus icon at... Markers | Maps JavaScript API | Google Developers Broadly speaking, markers are a type of overlay. For information on other types of overlay, see Drawing on the map . Markers are designed to be interactive. For example, by default they... Google Maps API v3 - Marker label - CodePen Simple explanation of how to add a map to a website using Google Maps API v3... MarkerWithLabel Examples ... passed to google.maps.Marker .
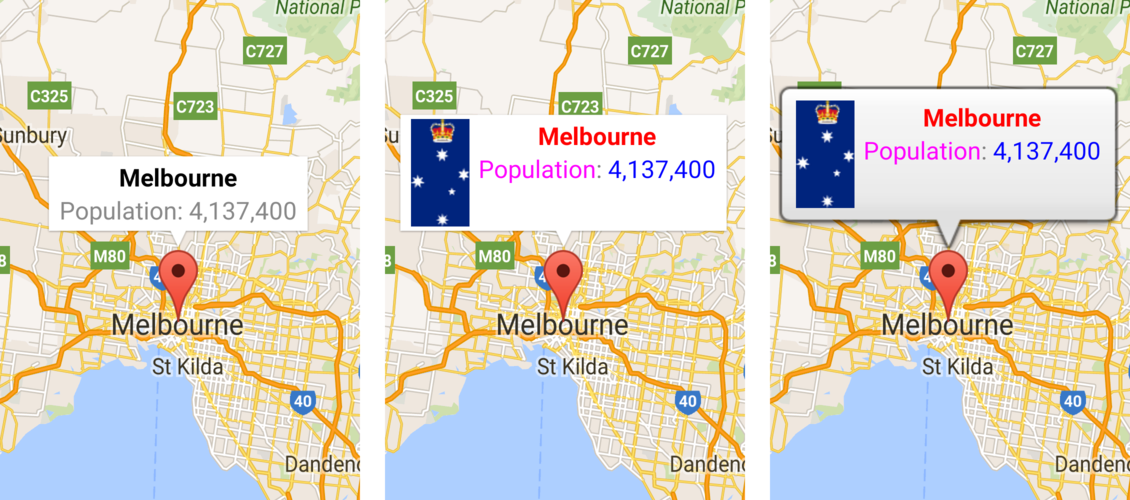
Remove 1 char restriction for marker labels [35823726] - Issue Tracker Could this restriction be lifted to allow longer label text to be used with custom icons: var marker = new google.maps.Marker({ position: latLong, How to display a label next to a Marker for Google Maps? 1 Answer Sorted by: 7 If you just want to show label below the marker, then you can extend google maps Marker to add a setter method for label and you can define the label object by extending google maps overlayView like this.. Demo: jsFiddle Customizing a Google Map: Custom Markers Customizing a map marker The image below displays a Google maps marker with the default red icon. You can change this icon to an image of your choice. The table below explains the code... Managing markers, labels, and POI collisions | Maps ... - Google Developers To manage marker and label collisions, you must be using a map id. If you're using a bitmap image of a map through lite mode, you can't manage marker and label collisions. Specifying...
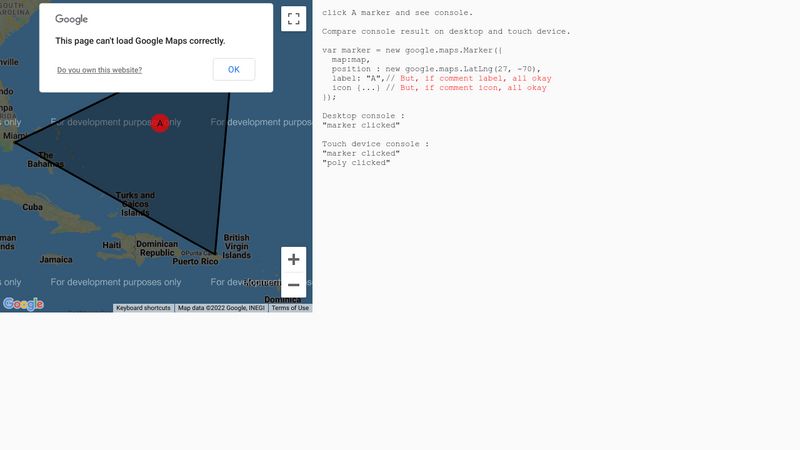
Google maps Marker Label with multiple characters The marker label API is restricted to a single character, so just shows a marker with 'A' in the example above. I have tried using chrome developer tools to hack the html which is created by gmaps and reinstate the longer label.
Manage markers, labels, and POI collisions - Google Developers To manage marker and label collisions, you must be using a map id enabled with vector image type. Specifying marker priorities Use the MarkerOptions. collisionBehavior property to specify...
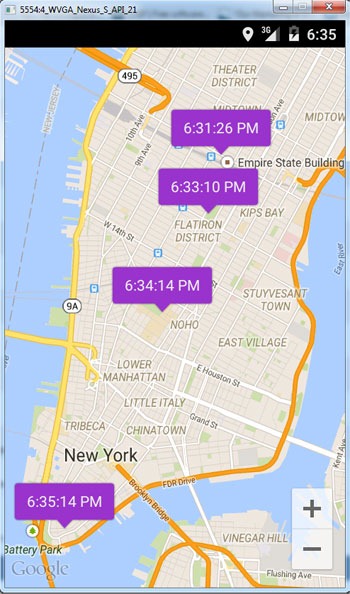
How can I show label/title for marker permanently in Google Maps V3 ... 5 Answers Sorted by: 80 Since at least October 2016, the official API provides a way to add permanently visible labels that are longer than one letter. See this reply by a Google project member. var m = new google.maps.Marker ( { position: new google.maps.LatLng (lat, lng), label: 'Hello world', }); By default, the result looks like:
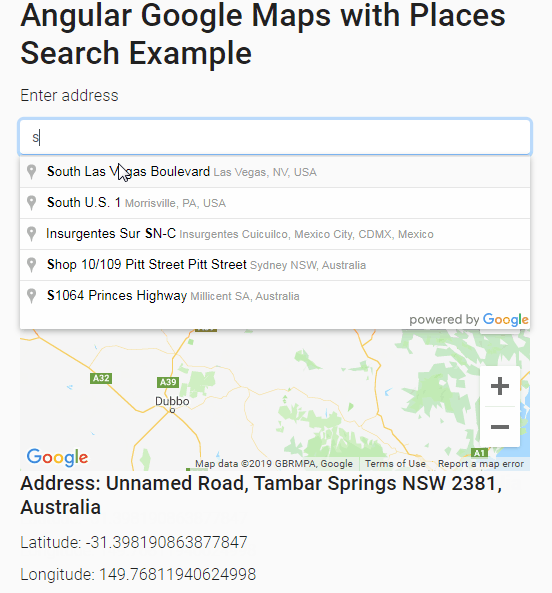
label_marker | Flutter Package Do the basic setup for having Google Maps. Create a Set of normal markers ( Set < Marker > ) and set it as markers parameter of Google Maps widget. Import this package; label_marker, and call addLabelMarker () function on the Set of markers when you want to add a label marker. Pass a LabelMarker widget, (created by giving required parameters ...
Google map marker label text color change - Stack Overflow var marker = new google.maps.Marker ( { position: new google.maps.LatLng (37.4419, -122.1419), map: map, label: { text: 'A', color: 'white', } }); Share Improve this answer Follow answered Jan 5, 2017 at 6:47 Harsh Patel 286 1 5 Add a comment Your Answer Post Your Answer
3 Easy Ways to Add a Marker in Google Maps - wikiHow Open the Google Maps app. It has an icon with a map marker. Tap the Google Maps icon on your Home screen or Apps menu to open the Google Maps app. 2 Tap Saved. It's the icon that resembles a bookmark at the bottom of the screen.
How to Add Labels on Google Maps on PC or Mac: 7 Steps - wikiHow Find and click Add a label on the left panel. This option is listed next to a blue flag icon towards the bottom of the location details. 7. Enter a label into the text field. Click the Add a label field on the top-left corner, type in the label you want to add, and hit ↵ Enter or ⏎ Return on your keyboard. This will save your new location ...
Basic marker customization | Maps JavaScript API | Google Developers Make markers clickable and accessible When a marker is clickable or draggable, it can respond to keyboard and mouse input. You can use the mouse or keyboard to move between markers, and to...
How do I remove labels from maps - Google Maps Community This help content & information General Help Center experience. Search. Clear search
How to Remove Labels from Google Maps Map View - TechCult Here's how to remove labels from Google Maps Map view by making map in Google My Maps: 1. Go to GoogleMy Maps on any browser. 2. Click on the + CREATE A NEW MAP option at the upper left corner of your screen. 3. Click on the drop-down arrow beside the Base map and make your choice. 4.
Google Marker API. Lets play! Level 1— dynamic label on marker Nov 12, 2016 ... Marker label, as Google Map API says, is a simple text (preferable, one character) shown over marker icon. The basic example is here.
I want to display the name of a pin on my custom map - Google This help content & information General Help Center experience. Search. Clear search
Google maps: Add marker label and red dot point under ... - JSFiddle Map(document.getElementById('map'), {. 7. zoom: 14,. 8. center: coordinates,. 9. scrollwheel: false. 10. }); 11. var measle = new google.maps.Marker({.
Marker | Maps JavaScript API | Google Developers google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker....
googlemaps/js-markerwithlabel: Google Maps Marker with Label Google Maps Marker with Label. Contribute to googlemaps/js-markerwithlabel development by creating an account on GitHub.
Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the...
Map Pin Labels: Label all the pins on your map - EasyMapMaker Add a map pin label to each marker by following the steps: Have a column in you data you want to use as a label. Drag and drop your file (or copy/paste the data) Click Set Options. View the "Pin Label" section. Select the appropriate column from the drop down. (Optional) Set the "Pin Label Zoom In" value so pin labels will only show up when ...
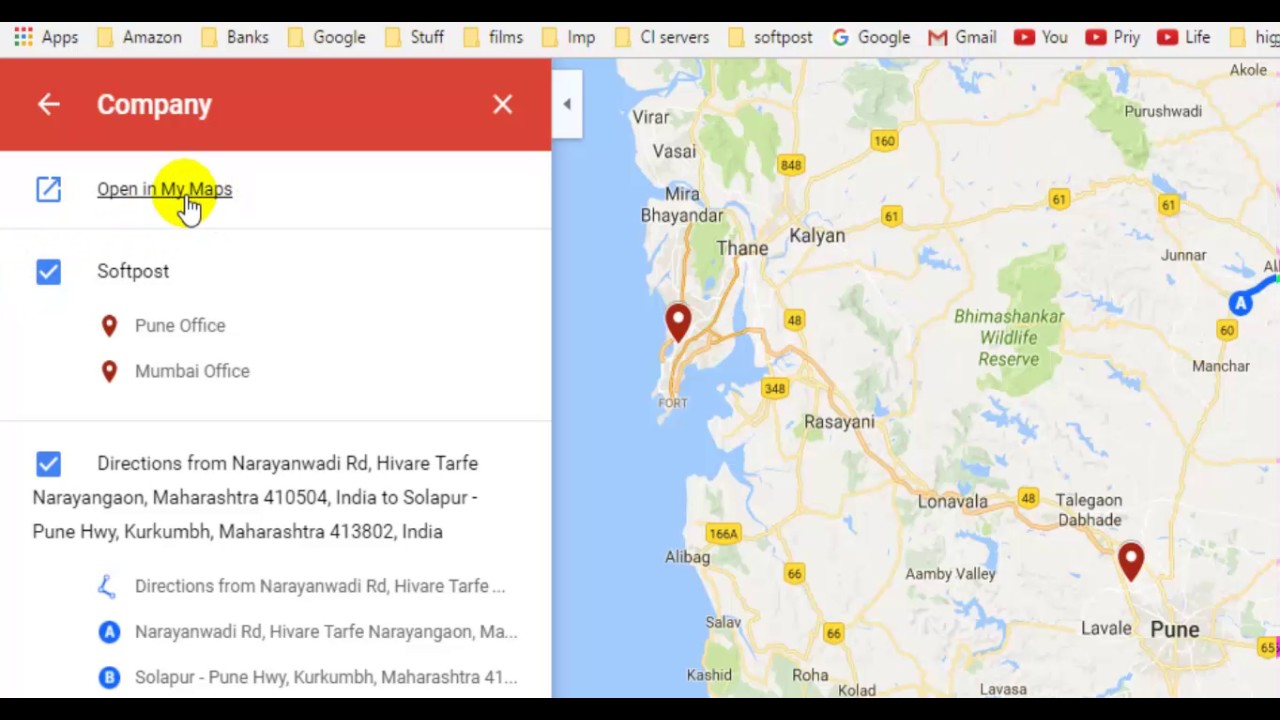
My Maps - About - Google Maps Make maps. Easily create custom maps with the places that matter to you. Add points or draw shapes anywhere. Find places and save them to your map. Instantly make maps from spreadsheets. Show your ...
Google map with labelled markers | Cheppers We can define a custom label to each marker by the label property of the Marker object. If the Marker has label attributes, we can use the icon to add other parameters for the labels. We can use the icon 's labelOrigin property which defines the offset of a label's position in the map.
:max_bytes(150000):strip_icc()/OpenGoogleMaps-78c746d7f75947808abca2be8f490348.jpg)



































Komentar
Posting Komentar